Shaders and visual effects for Unity.
OccaSoftware has all the visual tools you need to make your game look amazing.




Assets and tools that work.
Get a jumpstart on building your games! Choose assets that fit your game and make it your own. Our no-code assets make it super easy for anyone to make games like a pro.
Get all these assets and more when you sign up ->You're in good company
Join 40,000 creators using OccaSoftware to build incredible games.
Read more testimonials ->“Easy to use. From a visual point of view, you will achieve good results. The ease of use impressed me. It's all contained in a single shader. It doesn't seem to impact performance, it has day and night cycles, anyway, if the focus is not maximum realism, here could be your out-of-the-box solution.”
— fertel“Best Fog, Best Support. It's the best solution at the moment. I also had a problem and the author responded after 10 minutes via mail. The only point: This asset is worth too little. Seriously, another person would sell it for $30+.”
— strelitziareg“Performance! If you want something performant, straight forward and to the point—this is it. Works as promised, looks good. Occasoft does it again.”
— JuniorLongfellow“Some really cool stuff! This asset has a variety of interesting effects. My favourite, by far, is the fireworks effect. It is really easy to use; Drag and drop a prefab and you're done. They're pretty easy to modify as well (both in terms of the properties and the VFX graph itself). I already use a few of these in my own project and they look great!”
— makistakmag4“Incredible configurability, ease of use, and support. Altos is pretty much one of the best performant solutions for a dynamic atmosphere system that lets you just do so much. Using it in conjunction with something like Buto creates amazing results. The newest weather effects look incredible and I can't believe how performant they are.”
— KyleJLi“Wonderful Sky and great support! Works perfectly in URP. Was easy to install when following the written guide. Great support by Michael, totally dedicated to help users with the asset. The settings are wide and great, you can make your own skies, as needed by your projects. Highly recommended. Thank you very much!”
— mimiramaEverything you need, all in one place
Save yourself some stress. Mix-and-match our unlimited game assets to build your game.
See what you get when you sign up ->Environment
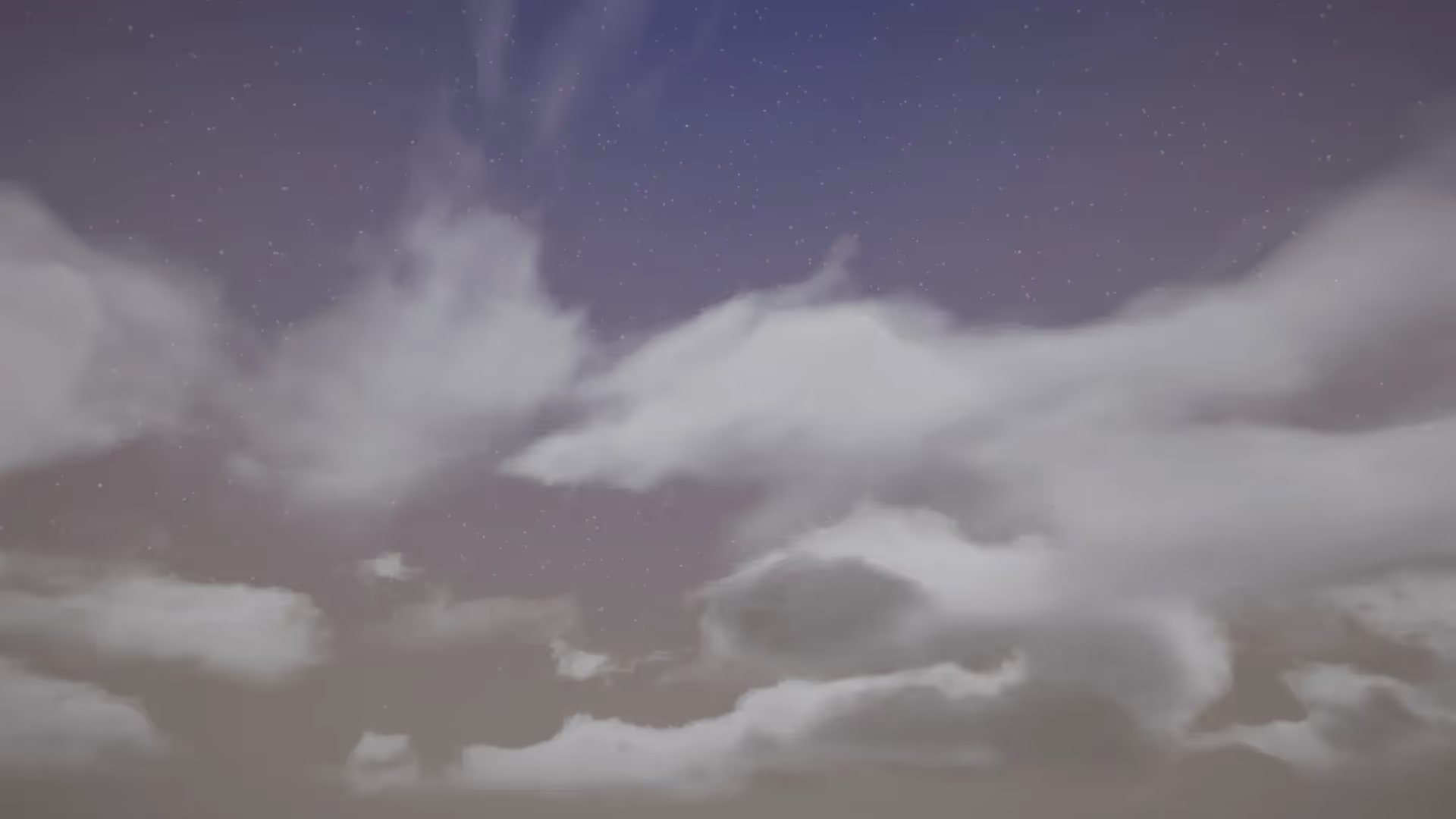
- Dynamic skybox
- Volumetric clouds
- Day-night cycle
- Planets and moons
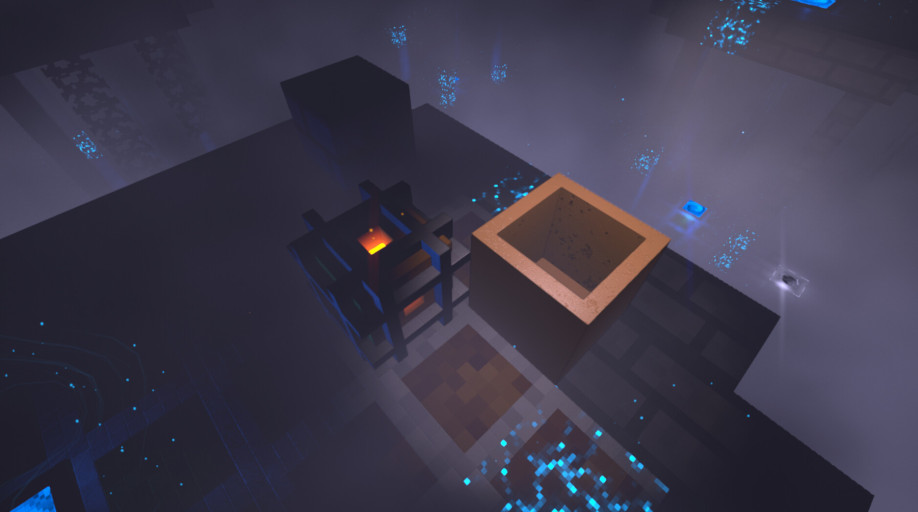
- Volumetric fog and lighting
- Responsive smokes
- Atmospheric haze
- Volumetric grass
- Global illumination
- Particle effects
Visual Effects
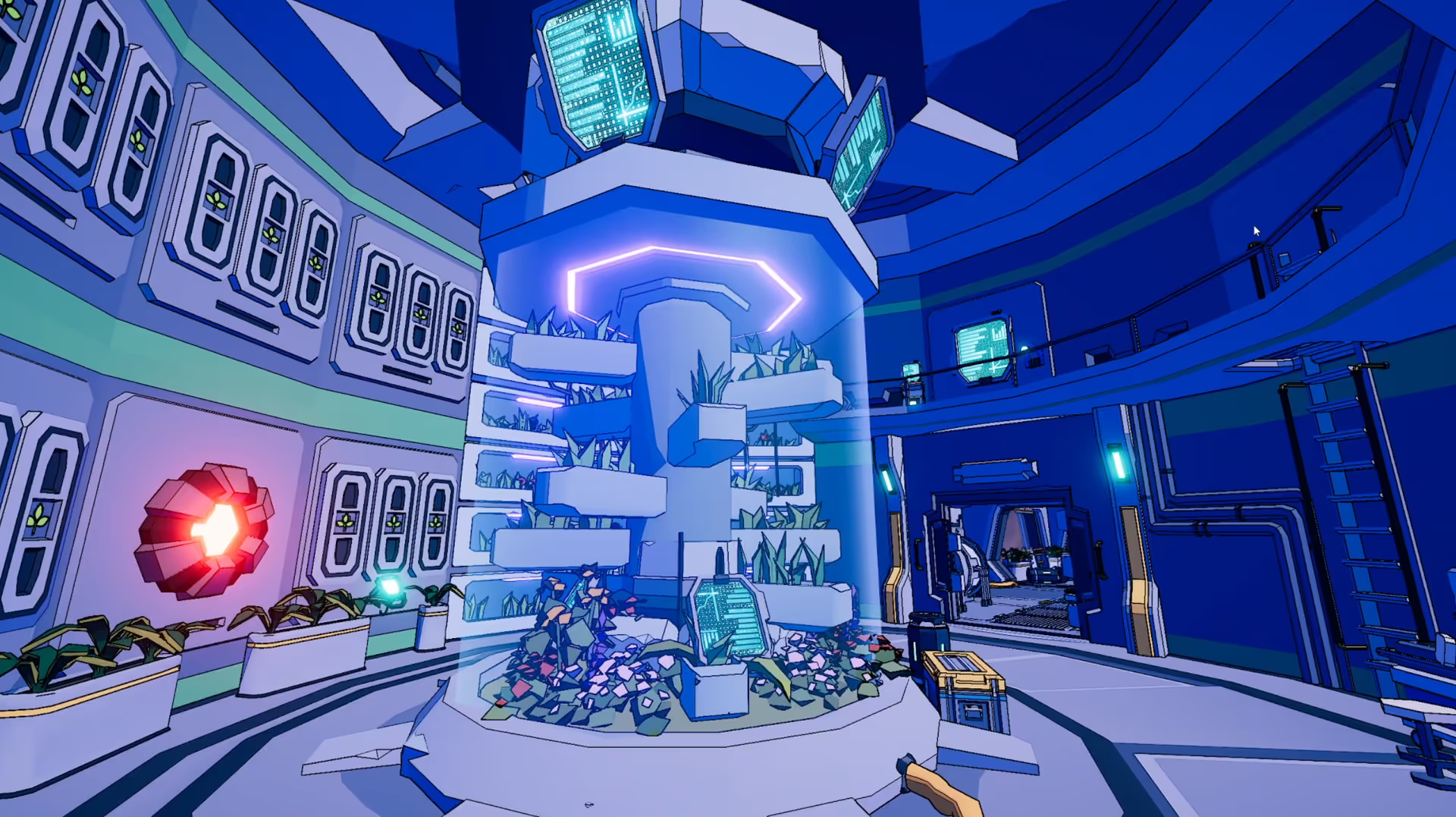
- Toon shader
- Realistic shader
- Ghost shader
- Outline shader
- Triplanar shader
- Pixelizer image effect
- Posterize image effect
- Dynamic eye rendering
- LCD screen shader
- Wireframe shader
Cinematography
- Automatic exposure metering
- Camera motion blur
- Object motion blur
- Zoom blur
- Gaussian blur
Tools
- Texture channel packing
- Game speed insights
- Object pooling solutions
- Physically-based ballistics toolkit
Materials & Textures
- Realistic materials
- Stylized materials
- Crosshair textures
Privacy-friendly, lightweight speed insights Coming soon
Upgrade your game's post-launch delivery with actionable, real-time insights showing you how it performs on player devices.
Games made with OccaSoftware
Incredible games developed using OccaSoftware assets and tools.
See all games ->Unlimited assets and tools
Get everything you need to make your game.
Made for Unity
Assets and tools that feel like Unity-native systems.
Just works
Simple, easy to use tools that just work out of the box.
Made for you
Perfect for hobbyists, indies, freelancers, and studios.

Personal projects
Easily get started with no-code assets and tools, then impress your friends with advanced graphics, lighting, and shading in your games.

Indies
Our comprehensive collection makes it easy to create big games without the need for a large team or extensive resources.

Studios
Free your technical artists to focus on core systems and pipelines - your team will pull shaders and visual effects from here.

Freelancers
Develop and deliver client projects faster with better quality to drive revenue and repeat business.

Designers
Build exciting and fun gameplay systems, then integrate the gameplay with visual feedback.

Programmers
Extend functionality and implement advanced features without compromising on efficiency or control.
Resources
Useful resources for beginners and experts.
Read more ->Modern, focused, reliable
Bleeding edge
We design our graphics and gameplay tools for bleeding-edge desktop and high-end hardware platforms like Xbox and PlayStation.
Focused on
When we have to choose, we focus our graphics systems on Unity's Universal Render Pipeline. This enables us to deliver better, more focused packages and documentation for your project.
Reliable
Our assets are designed for the latest version of Unity's Editor, so you can confidently take advantage of the latest features. If you're on an earlier version - no problem. You can download previous versions of any of our tools.
Compatible with low poly, stylized, and realistic art styles

Low Poly
Advanced cinematic features help low poly games highlight simplified model and scene geometry with realistic fog and lighting.

Stylized
Transition between rendering styles with a variety of image effects. Use advanced physically-based volumetrics and fine-tune them to fit your look goals.

Realistic
Leverage rendering techniques used by AAA studios like volumetric fog, volumetric clouds, and real-time lighting.
Genre-agnostic
We carefully design our systems to just work - regardless of your game's gameplay style.
Developer-friendly and well documented
Open-sourced, reader-friendly documentation makes it easy to get up to speed on each modular tool.
Compatible with your other assets
OccaSoftware assets are carefully designed to leverage built-in Unity features so that they integrate well in the Unity tools ecosystem.






.avif)